This portfolio piece was created using Articulate Storyline. It explains how to create a course in the Moodle Learning Management System. Click the image to view a demo. It utilizes:
- hotspots
- video tutorial with voiceover
- tabbed menus
- markers
- Camtasia
- Audacity
- and two different assessment activities
This job aid is intended to give eLearning instructors a few basic tips for increasing the accessibility of their course design and implementing Universal Design features. Click the image to view a demo. It was created using:
- Canva
- Gimp graphic editing
This micro-learning sample created in Articulate Storyline provides a short tutorial on the essentials needed for seed starting. Click the image to view a demo. It utilizes:
- tabbed menu design
- simple animations
- a clean interface and an intuitive experience
This Rise 360 tutorial guides learners through a simple 22-minute workout. Click the image to view a demo. It uses:
- embedded video timers so that the tutorial not only tells learners about the routine, but is a useful tool to accompany them while performing the routine
- flipcards for interactive learning
- an image carousel to illustrate a process
- accordion menus so that learners can easily collapse/expand information
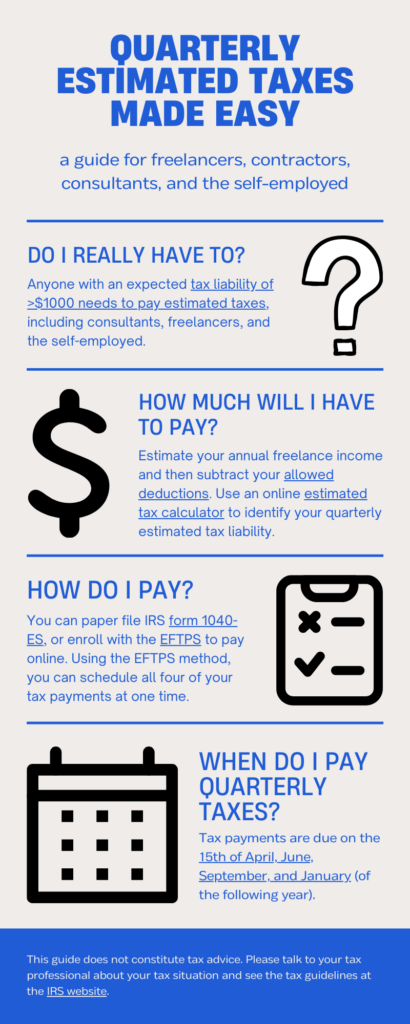
This job aid explains how to calculate and file quarterly estimated taxes in a simple how-to format with embedded links for more information. Taxes are complicated and confusing, but this job aid provides essential information at the point of need to make the process clearer. Click the image to view a demo.
- Canva

This animated explainer video uses Vyond and voiceover narration to introduce the feature changes coming to a software product. The beginning slide introduces a pedagogical agent as narrator and employs the personalization principle to increase retention. Color scheme is branded to product.
- Vyond
- pedagogical agents
- personalization principle

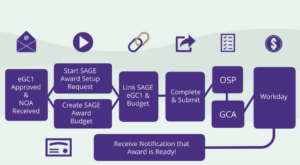
This screenshot depicts the final scene in a step by step animated workflow infographic created in Vyond. It guides the learner through an overview of steps. Each step of the process is identified with a text box, narration, and icon. The text box slides into place, generating learner interest and avoiding cognitive overload.
- Vyond
- branded color scheme
- voiceover narration
- infographic

This scene is part of a Vyond animation that walks the learner through a new workflow process on an early prototype. The video advertises features to gain interest and acceptance for future product users. The callouts are timed and synced to the audio narration.
- Vyond
- animated callouts

This Vyond demonstration creates a visual comparison of introduce new software features.
- Vyond
- audio narration
This video tutorial uses Camtasia to demonstrate a screen capture walkthrough of a Moodle Learning Management System process.
- Camtasia
- Moodle LMS